Który kolor wygląda ostrzej na żółtym tle? Kombinacja koloru tła i czcionki
To, czego nie lubię w Chrome, to migotanie białego tła podczas rysowania strony. O ile rozumiem, dzieje się to na poziomie silnika i nie można tego zmienić na poziomie użytkownika, nawet jeśli zmienisz kolory w systemie operacyjnym. Myślę, że w tym momencie trzeba rzucić kamieniem w twórców Chrome. Dlaczego sami określają kolor płótna, a nie pobierają go z ustawień systemu operacyjnego? To samo dotyczy Skype'a i szeregu innych „poważnych” aplikacji.
Opera
W przypadku Opery nie bardzo. Jedyne, co znaleźliśmy, to rozszerzenie Contrast Changer. Lub prostsza opcja w postaci bookmarkletu.Alternatywą dla Clearly jest usługa internetowa Instapaper i jej bookmarklet.
Niedawno pojawiło się także rozszerzenie Stylish.
Wybór ciemnego motywu. Na przykład Opera Simple Dark.
alternatywa dla Stylowego
Edytor tekstu
Microsoft Word 2010przed i po


Aby zmienić kolor interfejsu:
Plik > Opcje > Ogólne > Opcje interfejsu użytkownika > Schemat kolorów: Czarny. Aby zmienić kolor papieru (tła), należy zmienić kolory w systemie operacyjnym.
Nie mogę Ci pomóc w przypadku starszych wersji pakietu Office.
Kolejną zaletą „białego na czarnym” dla urządzeń mobilnych jest to połączenie zużywa mniej energii(ponieważ emituje mniej światła). O ile mniej? Nie wiem. Podejrzewam, że przy dłuższym czytaniu jest to dość zauważalne. Ciekawie byłoby zobaczyć statystyki.
Higiena wzroku
Kontrast
Jak wspomniano powyżej, nie używaj zbyt dużego kontrastu (maksymalna biel na maksymalnej czerni). Kontrast ≠ czytelność. Jasnoszary na ciemnoszarym jest postrzegany bardziej komfortowo. Jaki dokładnie odcień szarości dobierany jest indywidualnie.Kontrast odgrywa rolę nie tylko w obrazie na wyświetlaczu, ale także w otaczającym Cię świecie. Oznacza to, że należy wziąć pod uwagę oświetlenie w pomieszczeniu i starać się unikać zbyt dużego kontrastu między oświetleniem a jasnością wyświetlacza/kolorów. Dotyczy to szczególnie nocnych marków. Jeśli już pracujesz w ciemności, przestaw się na ciemną kolorystykę – Twoje oczy będą znacznie mniej zmęczone. Kontrast pomiędzy ciemnym i jasnym motywem w ciemnym pomieszczeniu może różnić się 20-krotnie lub więcej!
Dystans
Nie zapomnij o prawie odwrotności kwadratów. Jeśli jesteś przyzwyczajony do pochylania się w stronę monitora, to podczas czytania zwiększ rozmiar czcionki ( Ctrl+) i odchyl się jeszcze o co najmniej 15 cm do tyłu. Znacząco zmniejszy to ilość światła emitowanego do oczu. Oczywiście monitor ma zbyt dużą powierzchnię, aby uznać go za punktowe źródło światła i zastosować do niego to prawo. Ale jak pokazuje prosty przykład, gdy oświetlenie otoczenia nie jest zbyt jasne, odchylając się z odległości 55 cm do 75 cm, oświetlenie monitora zmniejsza się 1,5 razy (a w ciemności jeszcze bardziej). Zalecana odległość od monitora to 50-70cm.Przerwy
Regularne przerwy w pracy przy monitorze są korzystniejsze dla wzroku niż wszystkie powyższe razem wzięte. Jak jednak pamiętać o regularnych przerwach?Jestem bardzo zadowolony z aplikacji Workrave. Możliwość ustawienia różnych odstępów czasu i przerw o różnej długości (np. 3 krótkie co 15 minut, 1 długa co godzinę). Może zablokować system na określony czas bez możliwości anulowania, co bardzo motywuje do wstania od biurka :) Posiada wiele drobnych udogodnień w ustawieniach. Przykładowo na kilka sekund przed zablokowaniem wyskakuje ostrzeżenie i jeśli jesteś zbyt zajęty i nie masz czasu na przerwę to po prostu kontynuuj pracę - aplikacja zauważy aktywność (klawiatura, mysz) i anuluje blokadę . Niezależnie określa, kiedy robisz sobie przerwę i resetuje timer.
Ćwiczenia
Podejrzewam, że większość czytelników zna objawy syndromu widzenia komputerowego, takie jak skurcz akomodacji (rzekomowzroczność, krótkowzroczność fałszywa) czy suchość oka. W Internecie jest wystarczająco dużo informacji na temat zapobiegania tym zaburzeniom poprzez różne ćwiczenia i gimnastykę oczu. Najważniejsze jest, aby robić to regularnie, przynajmniej kilka razy dziennie. Chciałbym osobno odnotować 2 typy.Ludzki wzrok jest zaprojektowany w taki sposób, że normalnym stanem oczu (kiedy mięśnie oka są rozluźnione) jest akomodacja w dali. Ponieważ monitor zwykle znajduje się stosunkowo blisko oczu, mięsień rzęskowy jest stale napięty, aby soczewka była wypukła w celu umożliwienia ostrości z małej odległości. Prowadzi to do zmęczenia i skurczów mięśnia rzęskowego (rzekomowzroczność), a z czasem do trwałego upośledzenia wzroku. Na przemian patrzenie daleko i blisko, rekompensuje ten stres, dla którego zdecydowanie trzeba oderwać się od monitora (w czym Workrave dobrze pomaga) i okresowo poćwiczyć przy oknie przez kilka minut.
Drugi typ to palming twarzy.
palming twarzy

Tak, tak, to wszystko. Zatem za każdym razem, gdy reagujesz na epicką porażkę, masz okazję do rozciągnięcia oczu. Metoda ta nazywana jest także palmingiem. Wokół tego słowa wciąż krąży wiele spekulacji i kontrowersyjnych osobistości. Dlatego od razu zastrzegam, że polecam to ćwiczenie Nie jako metoda poprawy widzenia i jako metoda relaksu oczu. Ciemność daje fotoreceptorom możliwość „odpoczynku”, a ciepło ciepłych dłoni rozszerza naczynia krwionośne oczu i pobudza krążenie krwi. Nawilży także oczy, ponieważ z jakiegoś powodu osoba mruga znacznie mniej podczas pracy przy monitorze. Cóż, biorąc pod uwagę, że mózg spędza większość swojej energii na przetwarzaniu informacji wizualnych, jest to również sposób na lekkie rozluźnienie zakrętu.
(dom) i bez oświetlenia (w nocy). Światło dzienne zostało wykluczone, ponieważ wynik silnie zależy od wielu czynników (np. pogody) i charakteryzuje się dużym rozrzutem pomiarów.
Dystans. Na dłuższy dystans przyjąłem, że długość ramienia wynosi 75 cm, na krótki dystans - nachylenie ~20 cm do przodu bliżej monitora.
Jasność wyświetlacza. W niejasnych warunkach dwukrotnie przeprowadziłem pomiary - przy maksymalnej jasności wyświetlacza i odpowiednio minimalnej.
Wyniki pomiarów. Zebrałem wszystkie dane w jedną tabelę. Dla porównania posłużyłem się stosunkiem oświetlenia w różnych warunkach. Jak widać ze stołu, przy „przeciętnym” oświetleniu, odchylając się do tyłu, oświetlenie zmniejsza się 1,5 razy. A w ciemności, jeśli użyjesz ciemnego schematu, oświetlenie spadnie 25 razy.
Zastrzeżenie!
Wyniki eksperymentu nie mają charakteru uniwersalnego, gdyż eksperyment przeprowadzono „na kolanie”. Odważę się jednak założyć, że podobne rezultaty można zaobserwować w wielu codziennych sytuacjach.
wizja
Wiele stron internetowych używa czarnego tekstu na jasnym tle, ponieważ jest łatwy do odczytania. Jednak biały tekst na ciemnym tle może mieć też swoje zalety. Wiedza o tym, kiedy zastosować jedno z rozwiązań, pomoże ulepszyć Twoje projekty.
Czytanie czy skanowanie?
Jeśli chodzi o tekst na stronie internetowej, użytkownicy czytają go lub przeglądają (skanują). Czytanie to nacisk na słowa, aby dokładnie przemyśleć dany temat. Skanowanie polega na czytaniu słów w celu uzyskania szerszego zrozumienia tematu. To, kiedy należy użyć białego tekstu na ciemnym tle, zależy od tego, czy użytkownicy czytają, czy skanują tekst.
Tekst akapitu
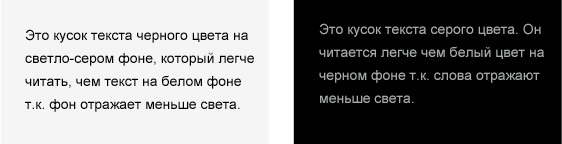
Typ tekstu czytany przez użytkowników to akapity. Ponieważ użytkownicy czytają akapity, podczas wyświetlania akapitów należy unikać używania białego tekstu na ciemnym tle. Zmuszanie użytkowników do ciągłego patrzenia na biały tekst może być trudne dla oczu. Dzieje się tak, ponieważ kolor biały stymuluje wszystkie trzy typy wrażliwych na kolor receptorów wzrokowych w ludzkim oku. Czytanie białego tekstu na ciemnym tle jest stresujące dla oczu.
Biały odbija również światło o wszystkich długościach fal. Dlatego słowa i litery w akapicie tekstu są zwarte i blisko siebie. Kiedy kawałek papieru odbija światło, światło rozprasza się i rozprzestrzenia na pobliskie słowa i litery. Czarne tło utrudnia dostrzeżenie kształtów słów i liter. Porównaj czarny tekst w miejscu, w którym pochłania światło wokół każdego słowa i litery, sprawiając wrażenie, że się wyróżniają.

Dlatego najlepszym wyborem do wyświetlania tekstu akapitowego jest czarny tekst na jasnym tle z odcieniem szarości. Nie na białym tle. Mniej światła będzie odbijać się za słowami, co będzie mniej męczące dla oczu. Czarny tekst działa lepiej, ponieważ... czarny to też taki kolor. Zatem kolor czarny nie obciąża zbytnio oczu, ponieważ pochłania światło padające na każde z nich.
Jeśli jednak Twoja witryna musi używać ciemnego tła do wyświetlania głównego tekstu, użyj szarego. Nie będzie to męczyć oczu użytkownika, ponieważ szary tekst nie jest tak jasny jak biały. Będzie odbijać mniej światła, dzięki czemu będzie łatwiejszy do odczytania. Pamiętaj, że jeśli czytasz tekst w ciemnym pomieszczeniu, w którym nie ma światła, biały tekst na czarnym tle nie będzie trudny do odczytania. Dzieje się tak, ponieważ światło nie odbija się od niego w ciemnym pomieszczeniu.
Sekcje, tytuły i nagłówki
Są chwile, kiedy odpowiedni jest biały tekst na ciemnym tle. Te momenty to momenty, w których użytkownik skanuje tekst oczami. Użytkownicy zazwyczaj skanują nagłówki, tytuły i autora. Użycie białego tekstu na ciemnym tle w tego typu tekstach to skuteczny sposób na ich wyróżnienie i przyciągnięcie uwagi użytkownika. W końcu jest biały. Dzięki temu tekst jest jasny i czytelny. Nie musisz się martwić zmęczeniem oczu, ponieważ skanowanie tego typu tekstu nie wymaga fiksacji wzrokowej. To wszystko to tylko szybki rzut oka lub sprawdzenie tytułu, tytułu lub kategorii.

Użycie białego tekstu na ciemnym tle jako narzędzia do podświetlania to sprytny sposób na pokazanie ważnych elementów, które często umykają użytkownikom. Stosując tę zasadę na swojej stronie internetowej, sprawisz, że tekst będzie łatwy do odczytania, nie szkodząc przy tym oczom odwiedzających.
Podczas przeprowadzania audytów często mamy pytania dotyczące zgodności koloru czcionki z tłem strony. Czasem projektant wybiera takie zestawienie, że aż oczy bolą od wyobraźni. Na infoblogu znajduje się kilka artykułów na temat koloru tła i koloru czcionki, postaram się je połączyć w jedną całość. W tym artykule omówię podstawowe kolory używane w czcionce i tle.
Najlepszym wyjaśnieniem jest jasna wizualizacja tego, co próbujesz przekazać odbiorcom. W związku z tym sugeruję natychmiastowe spojrzenie na obraz; po prostu zarysuje on kombinację kolorów tła i czcionki:

Teraz trochę teorii na temat kombinacji kolorów tła i czcionki.
Biały - otwartość i neutralność
To tło czarnej lub niebieskiej czcionki w zeszycie, a także kolor czcionki na czarnym tle tablicy w klasie, ustalony dla nas od dzieciństwa. Kontrast białej czcionki dobrze komponuje się z czerwonym, zielonym, niebieskim i czarnym tłem oraz białym tłem z tymi samymi kolorami czcionek. Wpływ białej czcionki na użytkownika przy różnych kolorach tła:
- czerwone tło - przyciągające uwagę informacji;
- czarne tło – większa uwaga na informacjach ogólnych i wnioskach;
- zielone tło - miękka informacja o problemach;
- niebieskie tło - przekonujące ułożenie istoty informacji.
To kolor harmonii, przyjaźni, uczucia i pokrewnych dusz. Niebieska czcionka nie kontrastuje dobrze z pokazanym tłem, ale niebieskie tło dobrze komponuje się z czarnym, czerwonym, żółtym i białym kolorem czcionki. Niebieskie tło ma za zadanie uśpić czujność zwiedzającego i zachęcić go do podejmowania nowatorskich decyzji.
Żółty - towarzyskość, towarzyskość i otwartość
To kolor równowagi i wewnętrznej harmonii, dobrze zapamiętywany i odbierany przez osoby pogodne, aktywne. Kolor aktywizuje rozwój i aktywność myśli; nie bez powodu jeden z kierunków prezentacji informacji nazywany jest „żółtą prasą”, ponieważ zapewnia długą dyskusję na temat jej informacji. Żółty kolor czcionki dobrze kontrastuje z czarnym, niebieskim, zielonym i czerwonym tłem oraz tłem z czarnym, niebieskim, zielonym i czerwonym kolorem czcionki. Wpływ żółtej czcionki na użytkownika przy różnych kolorach tła:
- czarne tło – informacje i wnioski trzeciorzędne;
- zielone tło - miękka informacja o małych możliwych problemach;
- niebieskie tło - przekonujące ułożenie szczegółowej istoty informacji biznesowej.
To kolor spokoju, zmniejszający ból i zmęczenie oraz promujący równowagę. Skojarzenia, jakie wywołuje kolor, to świeżość i naturalność. Kontrast zielonej czcionki dobrze komponuje się z żółto-białym tłem oraz tłem z żółto-białą czcionką. Wpływ zielonej czcionki na użytkownika przy różnych kolorach tła:
- białe tło - przyciągające uwagę do przyjemnych informacji;
- żółte tło - wyświetlanie nieprzyjemnych informacji;
- niebieskie tło - pamiętając o istocie informacji biznesowej.
- białe tło – podkreśla atrybuty informacji;
- żółte tło – wzmacnia gwarantowany wynik w umyśle użytkownika;
- niebieskie tło - wzmacnia spójność użytkowników w zespole.
- białe tło - podkreślenie ważnych informacji;
- czarne tło - nuda;
- żółte tło - stowarzyszenie użytkowników;
- niebieskie tło - chęć zjednoczenia się nowych użytkowników.
Mmmmm... tutaj zacytowałem post o tym, jak usunąć bałagan radiowy ze swojego bloga. Przeczytałem to uważnie – co za długa procedura między nami!
Ale to nie o to teraz chodzi. O ramkach, tle i kolorze czcionki oraz o Twoich oczach i psychice. Bo to co jest napisane na czerwono na czarnym to moim zdaniem katastrofa dla wzroku i nastroju.)))))))))))))))))))))))) )) )))))))))))))
Więc.
Tabela dla przejrzystości:
Biały - otwartość i neutralność
To tło czarnej lub niebieskiej czcionki w zeszycie, a także kolor czcionki na czarnym tle tablicy w klasie, ustalony dla nas od dzieciństwa. Kontrast białej czcionki dobrze komponuje się z czerwonym, zielonym, niebieskim i czarnym tłem oraz białym tłem z tymi samymi kolorami czcionek. Wpływ białej czcionki na użytkownika przy różnych kolorach tła:
czerwone tło - przyciągające uwagę informacji;
czarne tło – większa uwaga na informacjach ogólnych i wnioskach;
zielone tło - miękka informacja o problemach;
niebieskie tło - przekonujące ułożenie istoty informacji.
Niebieski - delikatność i miękkość
To kolor harmonii, przyjaźni, uczucia i pokrewnych dusz. Niebieska czcionka nie kontrastuje dobrze z pokazanym tłem, ale niebieskie tło dobrze komponuje się z czarnym, czerwonym, żółtym i białym kolorem czcionki. Niebieskie tło ma za zadanie uśpić czujność zwiedzającego i zachęcić go do podejmowania nowatorskich decyzji.
Żółty - towarzyskość, towarzyskość i otwartość
To kolor równowagi i wewnętrznej harmonii, dobrze zapamiętywany i odbierany przez osoby pogodne, aktywne. Kolor aktywizuje rozwój i aktywność myśli; nie bez powodu jeden z kierunków prezentacji informacji nazywany jest „żółtą prasą”, ponieważ zapewnia długą dyskusję na temat jej informacji. Żółty kolor czcionki dobrze kontrastuje z czarnym, niebieskim, zielonym i czerwonym tłem oraz tłem z czarnym, niebieskim, zielonym i czerwonym kolorem czcionki. Wpływ żółtej czcionki na użytkownika przy różnych kolorach tła:
czarne tło – informacje i wnioski trzeciorzędne;
zielone tło - miękka informacja o małych możliwych problemach;
niebieskie tło - przekonujące ułożenie szczegółowej istoty informacji biznesowej.
Zielony - łagodzi napięcie nerwowe i ostrość
To kolor spokoju, zmniejszający ból i zmęczenie oraz promujący równowagę. Skojarzenia, jakie wywołuje kolor, to świeżość i naturalność. Kontrast zielonej czcionki dobrze komponuje się z żółto-białym tłem oraz tłem z żółto-białą czcionką. Wpływ zielonej czcionki na użytkownika przy różnych kolorach tła:
białe tło - przyciągające uwagę do przyjemnych informacji;
żółte tło - wyświetlanie nieprzyjemnych informacji;
niebieskie tło - pamiętając o istocie informacji biznesowej.
Brązowy - stabilność, realistyczny nastrój
To kolor ludzi samowystarczalnych. Brązowa czcionka dobrze komponuje się z kolorami niebieskim, żółtym i białym, a tło z żółto-białym kolorem czcionki. Wpływ brązowej czcionki na użytkownika przy różnych kolorach tła:
białe tło – podkreśla atrybuty informacji;
żółte tło – wzmacnia w umyśle użytkownika gwarantowany wynik;
niebieskie tło - wzmacnia spójność użytkowników w zespole.
Czerwony - napięcie, uwaga, akcja
To kolor, który przyciąga uwagę. Czerwona czcionka dobrze komponuje się z czarnym, niebieskim, żółtym i białym kolorem tła, a czerwone tło z czarnym, białym i żółtym kolorem czcionki. Wpływ czerwonej czcionki na użytkownika przy różnych kolorach tła:
białe tło - podkreślenie ważnych informacji;
czarne tło - nuda;
żółte tło – ujednolicenie użytkowników;
niebieskie tło - chęć zjednoczenia się nowych użytkowników.
Z jakiegoś powodu nic nie jest napisane o kolorze czarnym. Oto coś, co znalazłem:
Czarny- Przede wszystkim oczywiście kolor czarny kojarzy się z czymś złowrogim, tajemniczym i strasznym. (Czarna magia, czarny kot to symbole złej magii, sił diabelskich, czarna ręka to postać dziecięcych lęków, czarna skrzynka to złożony, zamknięty system).
Emocje i skojarzenia: władza, wyrafinowanie, nerwowość.
Najsilniejszy z neutralnych kolorów, czarny, pojawia się na niemal każdej stronie internetowej. Może budzić różne skojarzenia w zależności od towarzyszących mu kolorów lub je dominować, jeśli zostanie użyty w nadmiarze.
Siła i neutralność czerni sprawiają, że jest to świetny wybór w przypadku dużych bloków tekstu, ale jako kolor podstawowy może wywoływać uczucie nerwowości, a nawet kojarzyć się ze złem.
W większości stron internetowych kolor czarny ma na celu stworzenie wrażenia wyrafinowania. Połączenie czerni i bieli w minimalistycznym designie tworzy wrażenie elegancji i stylu.
Tak, to jest to.
Jeśli chodzi o ramki i trzepoczące iskierki, są one strasznie niewygodne i pozbawione smaku. Kiedy widzę to na blogu, po prostu przełączam się na inny i czytam go tylko w ostateczności, jeśli desperacko potrzebuję informacji.
Powodzenia w wyborze kolorów tła i czcionki!
Największą frajdą (oczywiście po cieniowaniu) jest drukowanie białych liter na czarnym tle. To bardzo odważna decyzja; poza tym wydrukowany w ten sposób tekst przyciąga uwagę innych nie mniej niż podbite oko. Dlatego używaj tej techniki ostrożnie.
Kiedy drukujesz białe na czarnym, pamiętaj, że najpierw musisz stworzyć czarne tło, a dopiero potem biały tekst. Czarne tło tworzy się w następujący sposób.
- Wybierz blok tekstu.
Najlepiej zacząć od gotowego tekstu. W pewnym momencie wyświetli się czarny tekst na czarnym tle, więc tekst nie będzie widoczny. Jeśli masz dokument maszynowy, zakończenie procedury zostanie oznaczone jego kolorem na biało. (Aby uzyskać informacje na temat wyróżniania tekstu, zobacz rozdział 6.)
- Wybierz zespół Format>Obramowania i cieniowanie.
Pojawi się okno dialogowe Granice i cieniowanie.
Upewnij się, że zakładka Wypełnić jest na pierwszym planie.
Jeśli nie, kliknij skrót karty. Patka Wypełnić pojawi się na pierwszym planie (patrz ryc. 19.5).
- W pobliżu Wypełnić wybierz kolor czarny.
To jest czwarty kwadrat od góry w pierwszej kolumnie; zobaczysz komunikat w polu po prawej stronie selektora kolorów Czarny.
- Naciśnij przycisk OK aby opuścić okno dialogowe Granice i cieniowanie.
Teraz nic nie widzisz, bo widzisz czarny tekst na czarnym tle. (Właściwie, jeśli tekst zostanie zaznaczony, zobaczysz oszałamiający widok: duży biały blok unoszący się w morzu czerni. Nie bój się!)
Gdy blok jest nadal zaznaczony, zmień kolor tekstu na biały. Aby to zrobić, użyj przycisku Kolor czcionki na pasku narzędzi formatowania.
Pojawi się rozwijana paleta.
- Wybierz element na palecie Biały.
(To jest ostatni kwadrat palety, znajdujący się w prawym dolnym rogu. Jeśli najedziesz na niego wskaźnikiem myszy, pojawi się podpowiedź z napisem Biały.) Kliknij na ten kwadrat, aby zmienić kolor czcionki.
Teraz powinieneś to odznaczyć. Tekst będzie widoczny na ekranie: białe litery na czarnym tle.
- Program Word dość skutecznie wyświetla odwrócony tekst na ekranie, zwłaszcza gdy jest zaznaczony. Założę się, że nigdy nie będziesz w stanie „zgubić” takiego tekstu nawet w bardzo dużym dokumencie!
- Nie polecam odwracania dużych fragmentów tekstu. W wielu modelach drukarek taki tekst jest drukowany „to nie ma znaczenia”. Ta technika sprawdza się najlepiej w przypadku wyróżniania nagłówków i małych fragmentów tekstu.
- Jeśli masz problemy z drukowaniem tekstu odwróconego, zmień ustawienia drukarki. W oknie dialogowym Foka kliknij przycisk Opcje. W pobliżu Drukarka kliknij przycisk Nieruchomości. W rezultacie na ekranie pojawi się okno dialogowe Właściwości drukarki. Kliknij ikonę zakładki Grafika. W pobliżu Tryb graficzny Sprawdź pudełko Grafika w kropki. Naciśnij przycisk OK aby zamknąć okno dialogowe Właściwości drukarki.